¡Enhorabuena! Si está leyendo esto, es probable que su marca esté establecida. Si una agencia de branding ha desarrollado tu identidad visual y verbal, es posible que también hayas recibido un libro de marca con directrices a seguir. En este artículo aprenderás a entender tu marca y a aplicarla con confianza.
Lo que debe saber sobre su logotipo startup
¿Cuándo debo utilizar el logotipo o el isotipo?
Especialmente si su startup o el nombre de su producto constan de más de una palabra con un isotipo adicional, necesitará diferentes versiones del logotipo para crear una imagen de marca estéticamente agradable en todas las marcas touchpoints. Así que, aparte de la versión de su logotipo principal y el isotipo, es posible que los diseñadores de su marca también le ofrezcan diferentes cierres de logotipo.
Versión del logotipo principal
Laversión principal de su logotipo es la más importante y la más utilizada. Siempre que sea posible, utilice esta versión del logotipo. En la mayoría de los casos, tiene forma rectangular, por lo que es perfecta para espacios más anchos que altos, como en la barra de navegación y el pie de página de su sitio web, para material de comunicación como firmas de correo electrónico y membretes, tarjetas de visita y pancartas. También es adecuado y eficaz para la publicidad exterior, como las vallas publicitarias, donde los espectadores pueden ver el logotipo desde lejos. Utilizar la combinación de isotipo y logotipo también contribuye al reconocimiento de la marca.
Isotipo o icono de marca
Suisotipo o icono de marca puede formar parte de su logotipo o ser un icono diseñado por separado. Debe ser distintivo, sencillo y representativo de la identidad de su marca, y armonizar perfectamente con el logotipo o la marca denominativa. Su isotipo sirve para añadir reconocimiento de marca donde el espacio es limitado y debe ser reconocible en tamaños más pequeños: fotos de perfil, iconos de redes sociales, favicons de pestañas del navegador web, iconos de aplicaciones o botones e insignias en interfaces digitales.
Diferentes bloqueos
Losbloqueos de logotipo pueden ser verticales, horizontales o en formato cuadrado y son útiles cuando el espacio está limitado a un determinado marco y necesita mostrar su isotipo con el nombre. Sin embargo, no debe utilizarse como sustituto del logotipo principal y, por lo general, no se recomienda para casos de uso muy reducidos.
¿Qué es la zona de exclusión y cómo se aplica?
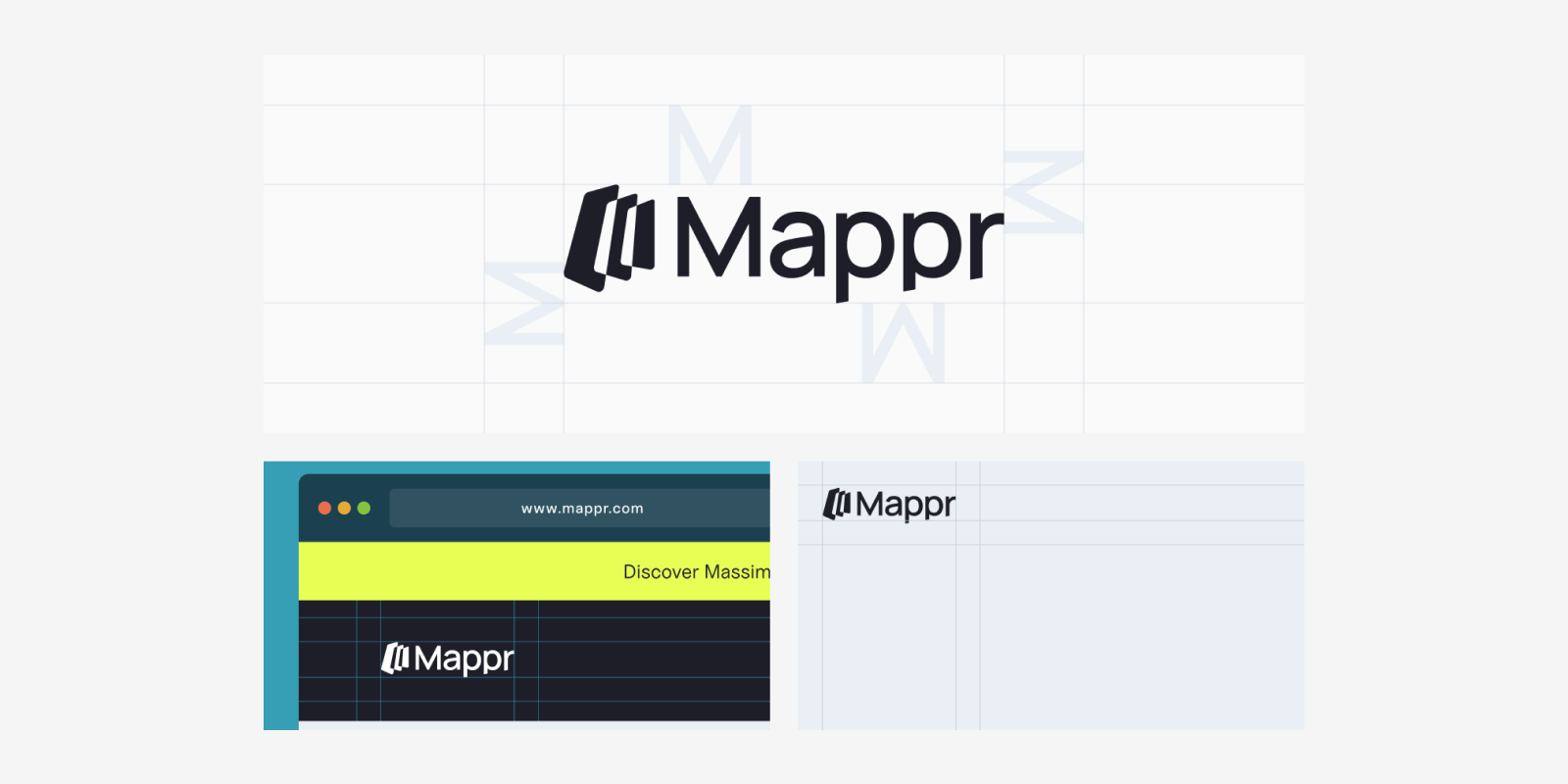
Para garantizar que su logotipo sea siempre legible y reconocible, debe aplicar un espacio claro, o zona de exclusión, a su alrededor. Esta zona debe permanecer libre de cualquier otro elemento visual.
Con herramientas como Figma, puede determinar fácilmente la zona de exclusión para distintos casos de uso.
We usually define the exclusion zone by the size of the letter with the largest height. Have a look at the example below: taking the letter “M” as a reference, we start creating the exclusion zone for the logotype of the B2C Travel startup Mappr.

Tenga en cuenta que la zona de exclusión es sólo una orientación visual que ayuda a crear visuales y diseños limpios, como membretes, fotos de perfil, presentaciones, etc. El espacio entre el logotipo y otros elementos también puede ser mayor, pero rara vez es menor, excepto cuando se es más creativo con el diseño.
Si necesita crear una foto de perfil para las redes sociales, coloque su isotipo en el centro del marco y deje suficiente espacio libre, para que el símbolo respire.
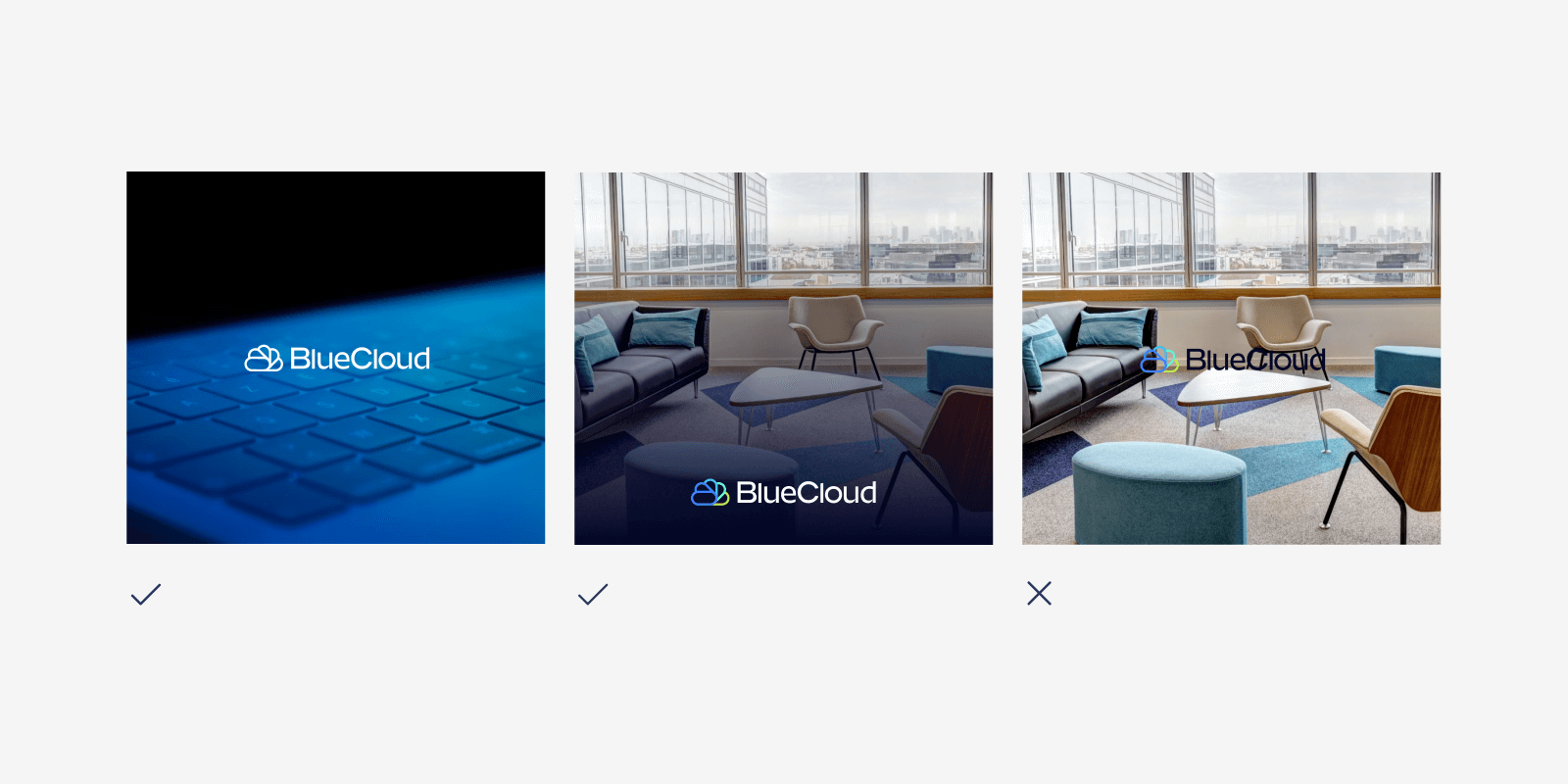
¿Cómo puedo utilizar el logotipo en distintos fondos?
Para asociaciones u otros casos de uso, su logotipo podría utilizarse sobre fondos que no se ajusten a la marca. Debe asegurarse de que siga siendo perfectamente legible. Recomendamos mantener un alto contraste entre el logotipo y los colores de fondo. Si es necesario y posible, oscurezca la imagen con una superposición. Vea los siguientes ejemplos de la empresa B2B BlueCloud.

¿En qué formato debo utilizar el logotipo de mi empresa tecnológica?
Para su logotipo y cualquier otro icono de marca, la transparencia y la fácil escalabilidad sin pérdida de calidad son cruciales. Por eso, apenas utilizará su logotipo en formato JPG, ya que no es transparente ni fácilmente escalable.
Los formatos más utilizados para logotipos son PNG y SVG, y ambos admiten transparencias y distintos tamaños. Entonces, ¿dónde hay que usar PNG y dónde SVG?
Página web
Los SVG son ideales para su uso en la web porque son ligeros y pueden estilizarse y manipularse fácilmente con CSS y JavaScript. Se adaptan fácilmente a distintos tamaños y resoluciones.
Animaciones
Si desea crear animaciones para su sitio web basadas en su logotipo, anime también la versión SVG. El peso de la animación será menor, lo que es beneficioso para el rendimiento web.
Firmas de correo electrónico
Aquí puede utilizar su logotipo en PNG o JPG. Para toda la firma de correo electrónico, HTML es el formato preferido porque permite un formato de texto enriquecido, imágenes como logotipos, enlaces, iconos de redes sociales y un diseño coherente con la personalización de fuentes, colores y diseños.
Foto de perfil en las redes sociales
PNG es generalmente el mejor formato para una imagen de perfil debido a su versatilidad y calidad. Asegúrese de que la imagen cumple el tamaño y la resolución recomendados para cada plataforma específica para mantener la claridad y la coherencia de la marca. 400x400px es uno de los tamaños más utilizados.
Lo que debe saber sobre los colores de su marca
¿Cuándo debo utilizar los códigos de color CMYK, RGB, HEX o Pantone?
Medios impresos
Si alguna vez has necesitado cambiar la tinta de tu impresora, sabrás que CMYK se utiliza para materiales fuera de línea, como la impresión. CMYK son las siglas de Cyan (cian), Magenta (magenta), Yellow (amarillo) y Key (negro), las tintas que necesitas recargar. Para materiales impresos como folletos, tarjetas de visita, carteles y envases, CMYK es el modelo de color estándar. Cuando envíes archivos a imprentas profesionales, asegúrate de proporcionar los códigos CMYK para garantizar una reproducción precisa del color.
Además, es posible que necesite utilizar colores Pantone, que son colores estandarizados utilizados en impresión y fabricación que no suelen incluirse en los libros de marca. Puede utilizar herramientas en línea de "conversión de Hex a Pantone" o convertir manualmente los colores HEX en Adobe Illustrator o Photoshop. Para asegurarse de que el resultado final cumple sus expectativas, solicite siempre pruebas de impresión cuando convierta a Pantone los materiales impresos.
Medios digitales
A la hora de elegir entre los códigos de color RGB y HEX para medios digitales, como sitios web o gráficos que aparecen en pantallas, muchos podemos confundirnos. Sin embargo, a menudo se prefieren los colores HEX para garantizar una representación precisa y coherente del color.
Esta es la razón:
- Los códigos HEX se utilizan habitualmente en el desarrollo web y CSS para especificar colores en HTML y hojas de estilo, lo que facilita la implementación de marcas en sitios web y aplicaciones.
- Los códigos HEX permiten especificar colores con gran precisión, garantizando que el color aparezca exactamente igual en todos los soportes digitales.
- Los códigos HEX permiten una fácil manipulación para crear variaciones de color, como tonos más claros o más oscuros, sin perder la consistencia del color principal.
Miqui Troncoso, diseñador de marca en The Branx, señala:
"Trabajamos con la tecnología startups, cuya prioridad es crear un sitio web atractivo. Los colores HEX nos ofrecen posibilidades ilimitadas y colores brillantes para los sitios web startup . Como somos conscientes de que necesitarán aplicar su marca a otros touchpoints, es importante incluir los colores RGB y CMYK también en las directrices de marca."
En general, puede convertir fácilmente los códigos de color en línea. Sin embargo, consulte con un diseñador de marca si la coincidencia exacta de colores es fundamental para su proyecto.
¿Cómo puedo crear degradados para mi marca startup ?
Los degradados son una de las tendencias de diseño para 2024. Crean una sensación de profundidad y 3D que hace que los elementos destaquen en la pantalla. Con un toque contemporáneo, los degradados aportan un dinamismo y una energía que los colores planos no pueden igualar, y a menudo sugieren tecnología de última generación o IA.
Si los degradados forman parte de su identidad visual, considere la posibilidad de aplicarlos a distintos casos de uso. Sin embargo, ten cuidado de no abusar de ellos para no saturar tus visuales. Vea cómo IA startup Permio utiliza degradados en toda la marca para lograr mensajes impactantes.
Esta guía paso a paso le ayudará a crear un degradado para su marca startup en Figma y cómo utilizarlo para diapositivas de presentación de marca.
Lo que hay que saber sobre tipografía de marca
¿Cómo utilizar correctamente la tipografía?
Aunque a menudo se subestime, la tipografía es una parte esencial de su marca.
Lo ideal es que el manual de marca proporcione directrices sobre su uso y jerarquía, especialmente en el caso de touchpoints , como la web y otras interfaces de usuario. Dentro de un panel de control o una aplicación, a veces se utiliza una fuente distinta de la principal, normalmente una sans-serif. La razón es que, en estos casos, la legibilidad y la facilidad de lectura, incluso en pantallas pequeñas, son primordiales.
He aquí algunas directrices generales que debe tener en cuenta:
- Número de fuentes: En todos los canales, utilice un máximo de 2 fuentes para mantener la coherencia.
- Espacioen blanco: En todos los documentos digitales e impresos touchpoints, presentaciones o folletos, evite la saturación de textos. Deje espacio en blanco y utilice alineaciones coherentes. El texto debe ser solo una ayuda visual, no todo el contenido.
- Legibilidad: Asegure un buen contraste entre el texto y el fondo, utilizando colores que complementen el diseño. Aplique texto oscuro sobre fondo claro o viceversa para facilitar la lectura.
- Tamaño del texto: El tamaño ideal del cuerpo de texto para aplicaciones digitales es de 12-16 puntos para dispositivos móviles, 15-19 puntos para tabletas y 16-20 puntos para pantallas grandes. Para las presentaciones, utilice un tamaño de texto mínimo de 24 puntos y encabezados de 36 puntos o más.
- Jerarquía tipográfica: En términos generales, el encabezado H1 debe tener un tamaño de fuente del 300% del cuerpo del texto, y el H2 del 200%. Por ejemplo, si utiliza una fuente de 18pt para el cuerpo del texto, los tamaños óptimos para sus encabezados son 54pt para el H1 y 36pt para el H2.
- Altura de línea y tracking: Tenga en cuenta el tracking (el espacio entre letras) y la altura de línea (la distancia vertical entre líneas) a la hora de aplicar su tipografía, ya que pueden variar en función de si la fuente se utiliza para sobrelíneas, títulos, cuerpo de texto o CTA. Como regla general, la altura de línea ideal debería ser el 150% del cuerpo del texto y el 120% del título. Esto se puede ajustar fácilmente en Figma. Mientras que Google Docs y Slides también permiten ajustar la altura de la línea (150% se traduce en 1,5), no se puede ajustar el seguimiento.
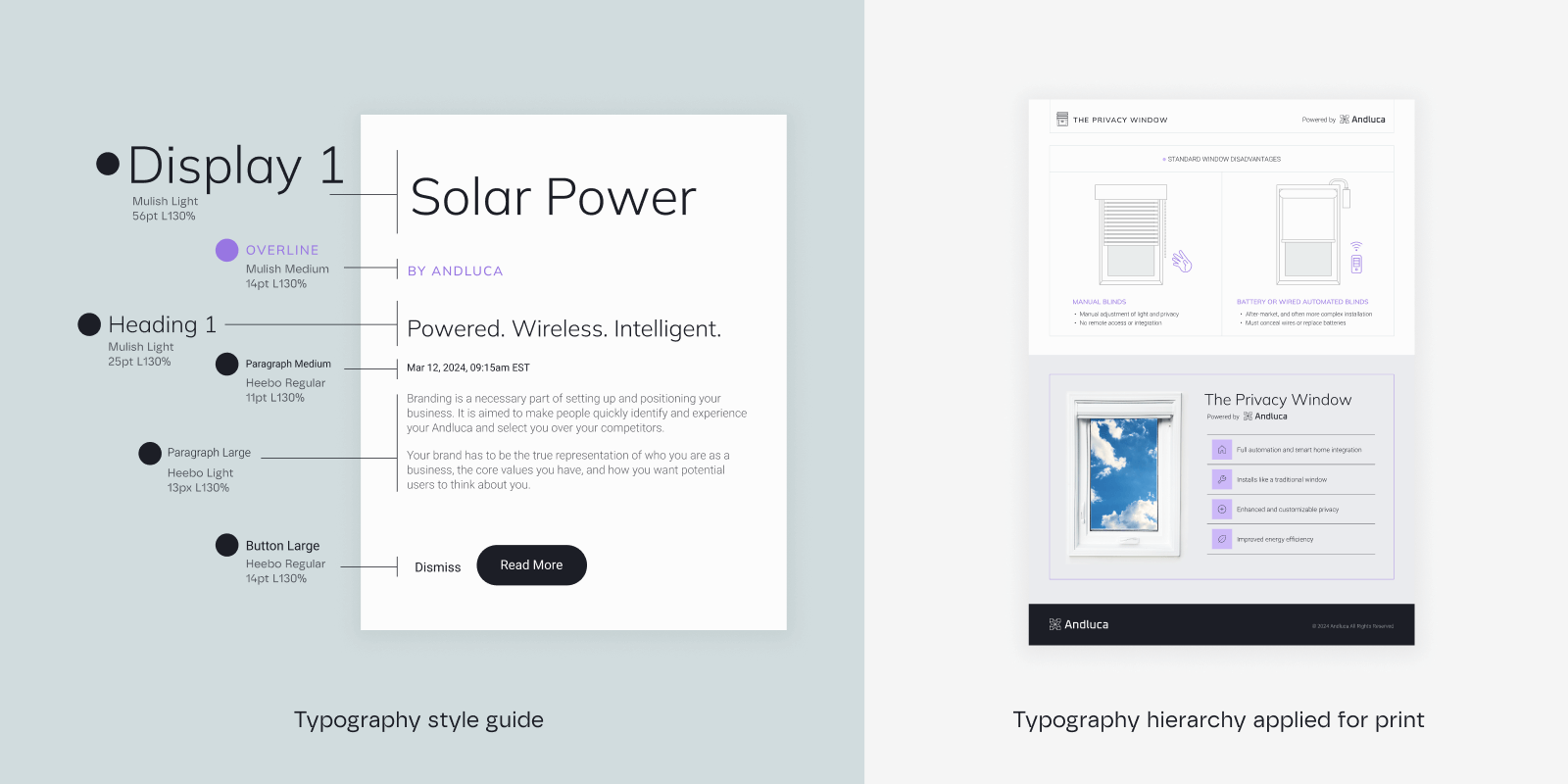
En el siguiente gráfico, puedes ver un ejemplo de cómo se define la jerarquía tipográfica en un libro de marca y su aplicación en un folleto que creamos para la empresa Cleantech startup Andluca. Es posible que se dé cuenta de que los tamaños de las fuentes y su uso no se traducen al 100%; permítanos explicárselo.

El tamaño de la fuente cambia en función del tamaño del folleto, pero la relación entre las fuentes sigue siendo la misma. Sin embargo, los estilos de letra son flexibles en su uso: la sobrelínea se utiliza para los títulos pequeños, por ejemplo. Como puede ver, el uso de la tipografía no está grabado en piedra, pero una jerarquía le ayuda a establecer una coherencia entre las distintas marcas touchpoints.
¿Qué es una fuente fall-back y cuándo debo utilizarla?
En caso de que su agencia de branding elija una fuente con licencia o personalizada para su empresa tecnológica, también necesitará una fuente secundaria. Una fuente alternativa es una fuente secundaria con características similares a la fuente principal, que se utiliza cuando la fuente principal no puede mostrarse. Esto garantiza que el texto siga siendo legible y coherente en toda la marca touchpoints. Las fuentes secundarias suelen ser tipografías gratuitas y de dominio público que pueden descargarse de bibliotecas como Google Fonts.
Todos nuestros libros de marca están equipados con fuentes de reserva por las siguientes razones:
- Rendimiento del sitio web: Además de los distintos navegadores y sistemas operativos, que pueden no ser compatibles con todas las fuentes web, una conexión a Internet lenta también puede causar problemas al cargar una fuente. Por eso, los desarrolladores web deben especificar fuentes alternativas para garantizar que el texto se muestra y sigue siendo legible.
- Aplicaciones móviles : El uso de fuentes fall-back puede ayudar a mejorar el rendimiento y reducir los tiempos de carga también en aplicaciones móviles. Además, es posible que los distintos sistemas operativos móviles (iOS, Android) y versiones no admitan las mismas fuentes personalizadas. Las fuentes fall-back mantienen la coherencia.
- Material de impresión: Es posible que las imprentas profesionales u otros diseñadores no tengan instalada su fuente personalizada. Las fuentes de reserva pueden evitar problemas de diseño.
Ten cuidado: Las fuentes de Google y Microsoft Office no suelen ser compatibles.
Esto significa que, si utilizas una fuente gratuita de Google en tu presentación de Google Slides, es posible que te encuentres con problemas de diseño y formato al convertirla a PowerPoint, y viceversa. Para evitar estos problemas, comprueba si hay fuentes preinstaladas compatibles en ambas plataformas. Si una fuente no es compatible, busca una similar con características compartidas (por ejemplo, sans-serif frente a serif) que funcione en ambos sistemas.
Lo que debe saber sobre las imágenes de su marca
¿Cómo edito las imágenes para que se ajusten al estilo de imagen de la marca?
Para alinearse con las imágenes de su marca, siga las directrices fotográficas que le facilite su agencia de marca. Estas directrices suelen incluir normas específicas para los temas retratados, el escenario, el uso del espacio negativo y el cumplimiento de la regla de los tercios. Asegúrese de que el estilo de la imagen, el tono, la paleta de colores, la composición y la estética general sean coherentes con su marca.
Cuando edite imágenes, ajuste los colores para que coincidan con la paleta de colores de su marca. Esto puede implicar ajustar los tonos, la saturación y el brillo. Para garantizar un aspecto coherente en todas las imágenes, aplica la gradación de color utilizando ajustes preestablecidos que se ajusten al aspecto de tu marca.
En este vídeo aprenderás a editar fácilmente tus visuales ajustando la configuración de la imagen.
¿Qué debo tener en cuenta para publicar en las redes sociales?
Una de las peticiones más habituales de nuestros clientes es la creación de plantillas de redes sociales para su marca startup . Normalmente las diseñamos en Canva o Figma. Independientemente de la herramienta de diseño, hay ciertas reglas que respetar, sobre todo en lo que respecta a los colores, el diseño y el estilo de las imágenes.
El estilo de las publicaciones varía en función de la personalidad de tu marca, pero debes tener en cuenta lo siguiente:
- Mantenga el texto dentro de los elementos visuales de forma ordenada, en un máximo de 3 líneas.
- No sobrecargue los elementos visuales, utilice alrededor de un 40% de espacio en blanco.
- Utilice el mismo peso para las ilustraciones y las líneas de separación.
- Utiliza una cuadrícula de 8x8 para hacer composiciones.
Por cierto, ¿sabías que Facebook tenía una norma que establecía que el texto no podía ocupar más del 20% de la imagen de un anuncio? Ya no se aplica ni es motivo para que se rechacen anuncios. Sin embargo, sigue siendo una directriz, y se rumorea que Meta limita el alcance de los anuncios con más de un 20% de texto en sus imágenes.
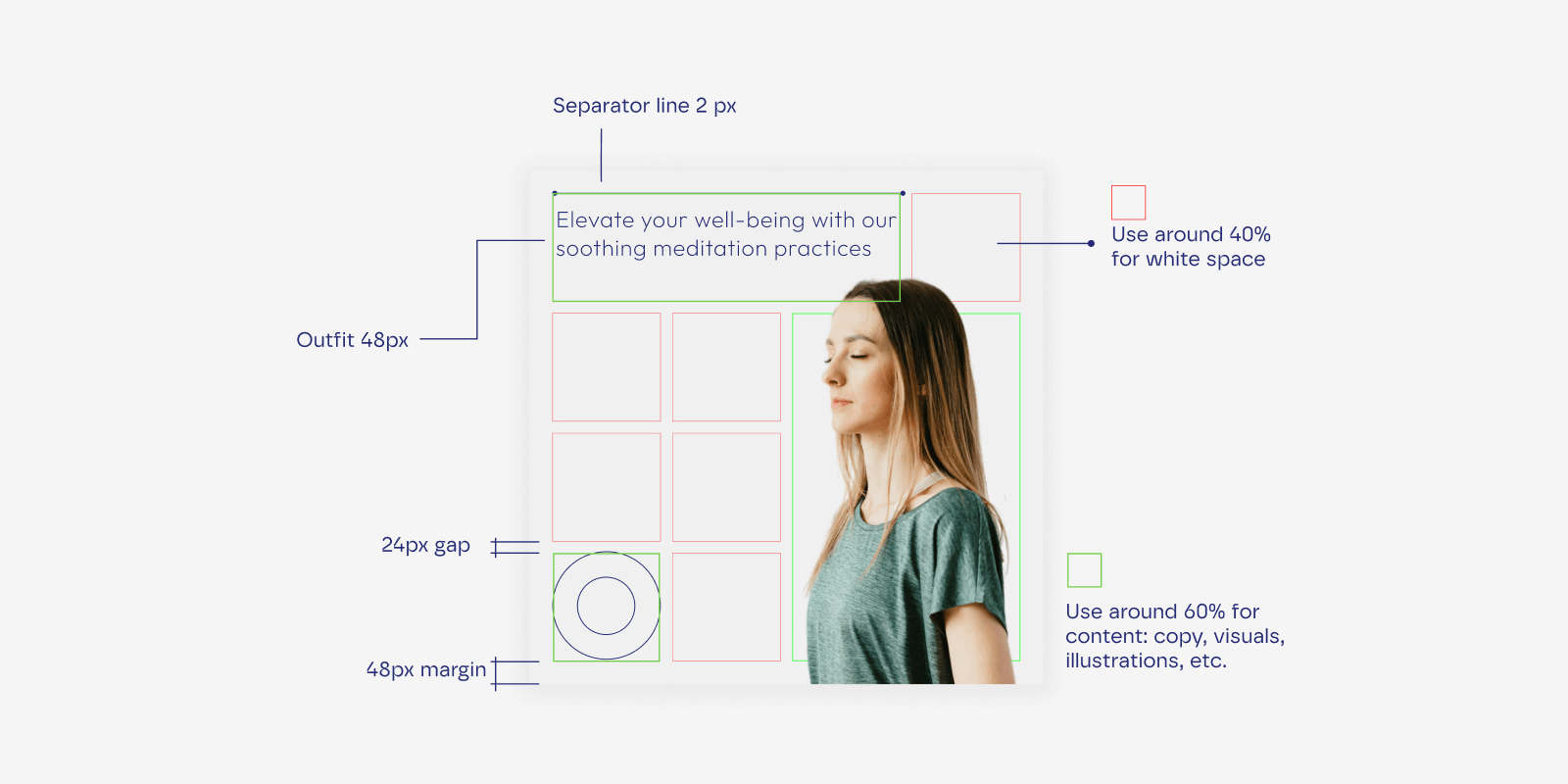
¿Qué es la cuadrícula 8x8 y cómo se aplica?
La cuadrícula 8x8 mantiene un espaciado uniforme entre los elementos y crea un diseño equilibrado y organizado, garantizando la coherencia y la armonía visual. Divide el lienzo de diseño en 64 cuadrados iguales, con 8 filas y 8 columnas. Cada cuadrado es una parte igual del conjunto, lo que proporciona un diseño estructurado. Por ejemplo, en un lienzo de 800x800 píxeles, cada celda de la cuadrícula tendría 100x100 píxeles.

Estas directrices de cuadrícula le ayudarán a organizar su contenido en los medios sociales visuales:
- Coloque los elementos clave, como los títulos o las imágenes principales, en las intersecciones o a lo largo de las líneas de la cuadrícula. Esto atrae la atención de los usuarios y establece una jerarquía visual clara.
- Alinee los bloques de texto con la cuadrícula para garantizar márgenes y espaciado uniformes.
- Coloque imágenes, iconos y otros elementos gráficos dentro de las celdas de la cuadrícula, asegurándose de que estén espaciados uniformemente. De este modo, el tamaño y la alineación serán uniformes.
Esperamos que esta guía le resulte útil. Si tiene alguna pregunta sobre su identidad visual o está pensando en cambiar de marca, no dude en ponerse en contacto con nosotros.







