¡Felicidades! Si estás leyendo esto, probablemente ya tienes tu branding definido. Si una agencia de branding desarrolló tu identidad visual y verbal, es posible que también hayas recibido un brand book con pautas a seguir. En este artículo, aprenderás cómo entender tu marca y aplicarla con confianza.
Lo que necesitas saber sobre el logo de tu startup
¿Cuándo debo usar el logotipo o el isotipo?
Especialmente si el nombre de tu startup o producto consiste en más de una palabra con un isotipo adicional, necesitas diferentes versiones del logo para crear una imagen de marca estéticamente agradable en todos los puntos de contacto de la marca. Así que, aparte de tu versión principal del logo y el isotipo, también podrías obtener diferentes combinaciones de logo de tus diseñadores de marca.
Versión principal del logo
Tu versión principal del logo es la más importante y comúnmente utilizada. Siempre que sea posible, usa esta versión del logo. En la mayoría de los casos, tiene una forma rectangular, por lo que es perfecta para espacios que son más anchos que altos, como en la barra de navegación y el pie de página de tu sitio web, para material de comunicación como firmas de correo electrónico y membretes, tarjetas de presentación y pancartas. Esto también es adecuado y efectivo para publicidad exterior como vallas publicitarias donde los espectadores pueden ver el logo desde una distancia. Usar la combinación de isotipo y logotipo también contribuye al reconocimiento de la marca.
Isotipo o ícono de marca
Tu isotipo o ícono de marca puede ser parte de tu logotipo o un ícono diseñado por separado. Debe ser distintivo, simple y representativo de la identidad de tu marca y armonizar perfectamente con el logotipo o wordmark. Tu isotipo sirve para añadir reconocimiento de marca donde el espacio es limitado y debe ser reconocible en tamaños más pequeños: fotos de perfil, íconos de redes sociales, favicons de pestañas del navegador web, íconos de aplicaciones o botones y distintivos en interfaces digitales.
Diferentes combinaciones
Las combinaciones de logo pueden ser verticales, horizontales o en formato cuadrado y son útiles cuando el espacio está limitado a un cierto marco y necesitas mostrar tu isotipo con el nombre. Sin embargo, no debe usarse como un reemplazo del logo principal y generalmente no se recomienda para casos de uso muy pequeños.
¿Qué es la zona de exclusión y cómo la aplico?
Para asegurar que tu logo sea siempre legible y reconocible, necesitas aplicar un espacio claro, o zona de exclusión, a su alrededor. Esta área debe permanecer libre de cualquier otro elemento visual.
Usando herramientas como Figma, puedes determinar fácilmente la zona de exclusión para diferentes casos de uso.
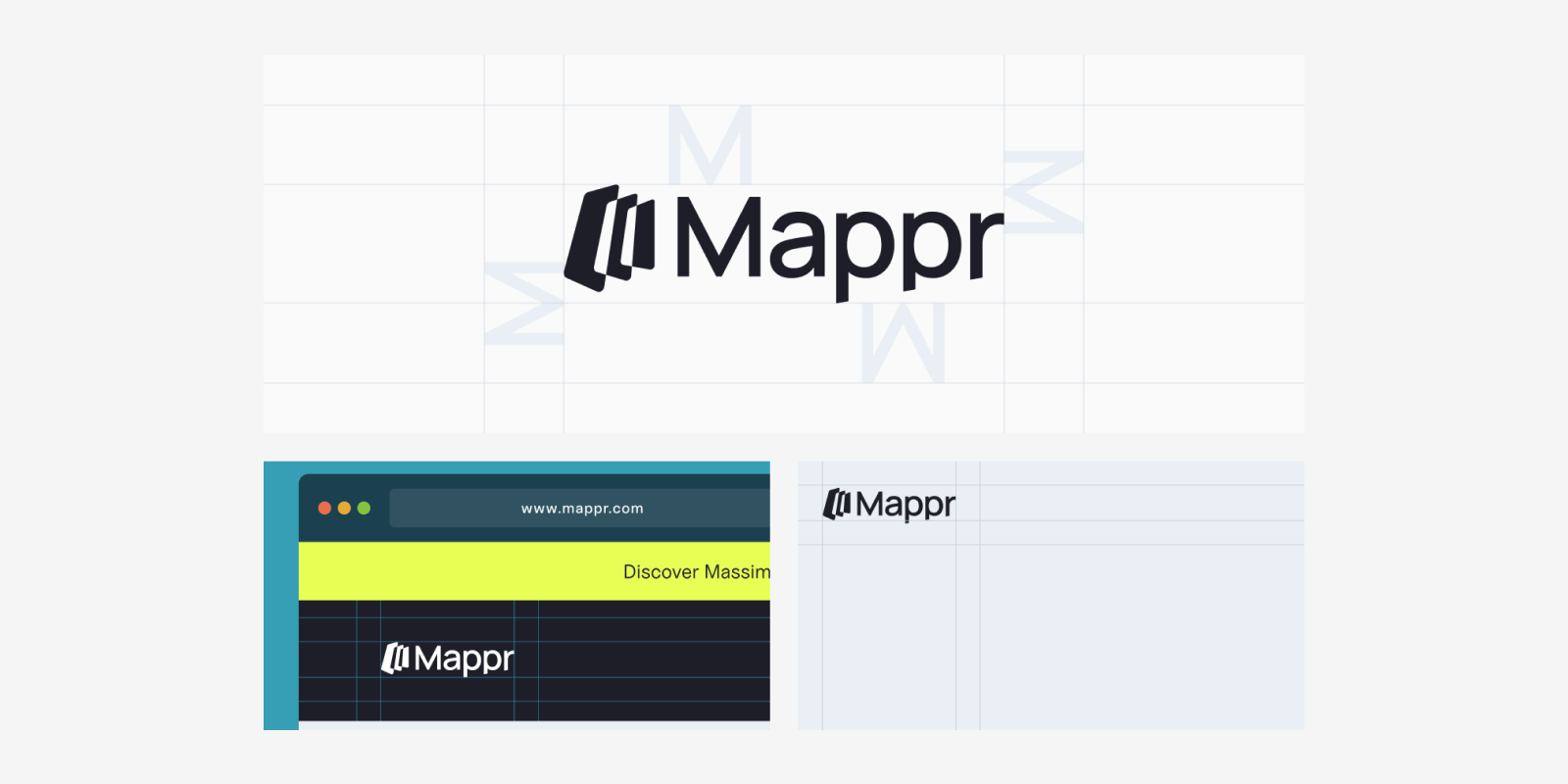
Generalmente definimos la zona de exclusión por el tamaño de la letra con la mayor altura. Echa un vistazo al ejemplo a continuación: tomando la letra “M” como referencia, comenzamos a crear la zona de exclusión para el logotipo de la startup de viajes B2C Mappr.

Ten en cuenta que la zona de exclusión es solo una orientación visual que ayuda a crear visuales y diseños limpios, como membretes, fotos de perfil, presentaciones, etc. El espacio entre el logo y otros elementos también puede ser mayor, pero rara vez es menor, excepto cuando te vuelves más creativo con el diseño.
Si necesitas crear una foto de perfil para redes sociales, coloca tu isotipo en el centro del marco y deja suficiente espacio claro, permitiendo que el símbolo respire.
¿Cómo uso el logo en diferentes fondos?
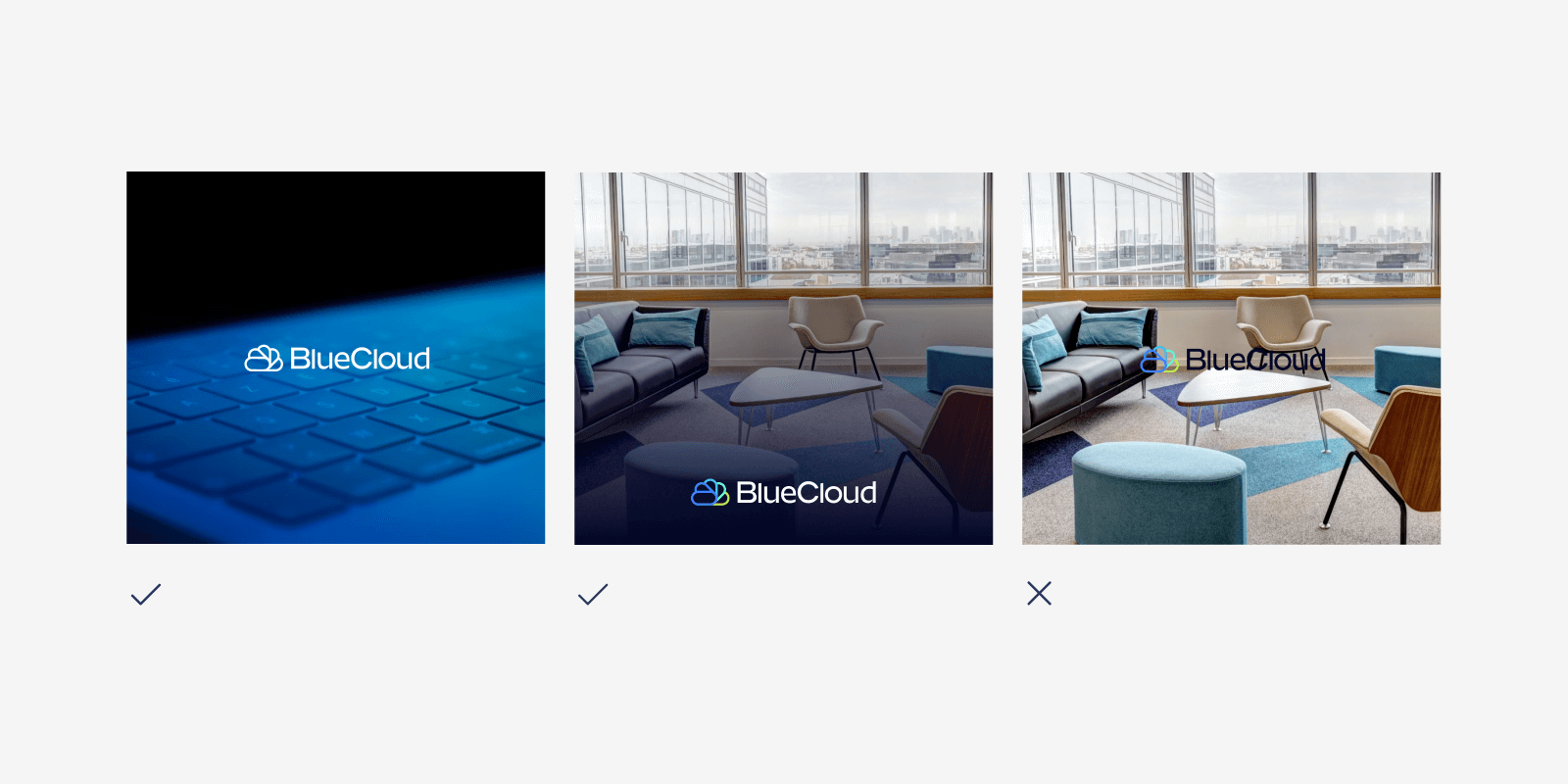
Para asociaciones u otros casos de uso, tu logotipo podría usarse en fondos que no son de marca. Necesitas asegurarte de que siga siendo perfectamente legible. Recomendamos mantener un alto contraste entre los colores del logo y del fondo. Si es necesario y posible, oscurece la imagen con una superposición. Echa un vistazo a los ejemplos a continuación para la empresa B2B BlueCloud.

¿En qué formato debo usar el logo de mi empresa de tecnología?
Para tu logo y cualquier otro ícono de marca, la transparencia y la fácil escalabilidad sin pérdida de calidad son cruciales. Por eso, apenas usarás tu logo en formato JPG, ya que no es transparente ni fácilmente escalable.
Los formatos más comúnmente utilizados para logos son PNG y SVG, ambos soportando transparencia y diferentes tamaños. Entonces, ¿dónde necesitas usar PNG y dónde SVG?
Sitio web
Los SVG son ideales para uso web porque son ligeros y pueden ser fácilmente estilizados y manipulados con CSS y JavaScript. Se pueden adaptar fácilmente para diferentes tamaños y resoluciones.
Animaciones
Si deseas crear animaciones para tu sitio web basadas en tu logo, también anima la versión SVG. El peso de la animación será menor, lo que es beneficioso para el rendimiento web.
Firmas de correo electrónico
Aquí, puedes usar tu logo en PNG o JPG. Para toda la firma de correo electrónico, HTML es el formato preferido porque permite un formato de texto enriquecido, imágenes como logos, enlaces, íconos de redes sociales y un diseño consistente con la personalización de fuentes, colores y diseños.
Foto de perfil en redes sociales
PNG es generalmente el mejor formato para una imagen de perfil debido a su versatilidad y calidad. Asegúrate de que la imagen cumpla con el tamaño y la resolución recomendados para cada plataforma específica para mantener la claridad y la consistencia de la marca. 400x400px es uno de los tamaños más comúnmente utilizados.
Lo que necesitas saber sobre los colores de tu marca
¿Cuándo debo usar códigos de color CMYK, RGB, HEX o Pantone?
Medios impresos
Si alguna vez has necesitado cambiar la tinta en tu impresora, sabrás que CMYK se utiliza para materiales offline, como la impresión. CMYK significa Cian, Magenta, Amarillo y Clave (Negro): las tintas que necesitas rellenar. Para materiales impresos como folletos, tarjetas de presentación, carteles y empaques, CMYK es el modelo de color estándar. Al enviar archivos a impresoras profesionales, asegúrate de proporcionar los códigos CMYK para garantizar una reproducción de color precisa.
Además, es posible que necesites usar colores Pantone, que son colores estandarizados utilizados en impresión y fabricación que típicamente no están incluidos en los brand books. Puedes usar herramientas en línea de "convertidor de Hex a Pantone" o convertir manualmente colores HEX en Adobe Illustrator o Photoshop. Para asegurar que el resultado final cumpla con tus expectativas, siempre solicita pruebas de impresión al convertir a Pantone para materiales impresos.
Medios digitales
Al elegir entre códigos de color RGB y HEX para medios digitales, como sitios web o gráficos mostrados en pantallas, muchos de nosotros podemos confundirnos. Sin embargo, los colores HEX son a menudo preferidos para asegurar una representación de color precisa y consistente.
Por eso:
- Los códigos HEX son comúnmente utilizados en desarrollo web y CSS para especificar colores en HTML y hojas de estilo, facilitando la implementación del branding en sitios web y aplicaciones.
- Los códigos HEX permiten especificar colores con alta precisión, asegurando que el color aparezca exactamente igual en todos los medios digitales.
- Los códigos HEX permiten una fácil manipulación para crear variaciones de color, como tonos más claros u oscuros, sin perder la consistencia del color principal.
Miqui Troncoso, diseñador de marca en The Branx, señala:
“Trabajamos con startups tecnológicas, cuya prioridad es crear un sitio web atractivo. Los colores HEX nos ofrecen posibilidades ilimitadas y colores brillantes para los sitios web de startups. Como somos conscientes de que necesitarán aplicar su marca en otros puntos de contacto, es importante incluir también los colores RGB y CMYK en las pautas de marca.”
En general, puedes convertir códigos de color fácilmente en línea. Sin embargo, consulta con un diseñador de marca si la coincidencia exacta de color es crítica para tu proyecto.
¿Cómo creo degradados para la marca de mi startup?
Los degradados son una tendencia candente en diseño para 2024. Crean una sensación de profundidad y 3D, haciendo que los elementos resalten en la pantalla. Con una sensación contemporánea, los degradados añaden dinamismo y energía que los colores planos no pueden igualar, a menudo sugiriendo tecnología de próxima generación o IA.
Si los degradados son parte de tu identidad visual, considera aplicarlos en diferentes casos de uso. Sin embargo, ten cuidado de no abusar de ellos para evitar abrumar tus visuales. Ve cómo la startup de IA Permio utiliza degradados a lo largo de la marca para declaraciones impactantes.
Esta guía paso a paso te ayudará a crear un degradado para la marca de tu startup en Figma y cómo usarlo para diapositivas de presentación de marca.
Lo que necesitas saber sobre la tipografía de marca
¿Cómo uso la tipografía correctamente?
Aunque a menudo subestimada, la tipografía es una parte esencial de tu marca.
Idealmente, tu brand book proporciona pautas sobre su uso y jerarquía, especialmente para puntos de contacto digitales como la web y otras interfaces de usuario. Dentro de un panel de usuario o una aplicación, a veces se usa una fuente distinta de tu fuente principal, mayormente una sans-serif; la razón de esto es que para tales casos de uso, la legibilidad y la fácil lectura incluso en pantallas pequeñas son primordiales.
Aquí hay algunas pautas generales a tener en cuenta:
- Número de fuentes: A través de todos los canales, usa un máximo de 2 fuentes para mantener la coherencia.
- Espacio blanco: Para todos los puntos de contacto digitales e impresos, presentaciones o volantes, evita la saturación con textos. Deja espacio en blanco y usa alineaciones consistentes. El texto debe ser solo una ayuda visual, no el contenido completo.
- Legibilidad y claridad: Asegura un buen contraste entre el texto y el fondo, usando colores que complementen el diseño. Aplica texto oscuro sobre un fondo claro o viceversa para facilitar la lectura.
- Tamaño del texto: El tamaño ideal para el texto del cuerpo para puntos de aplicación digital es de 12-16pt para dispositivos móviles, 15-19pt para tabletas y 16-20pt para pantallas más grandes. Para presentaciones, usa un tamaño mínimo de texto de 24 puntos y encabezados de 36 puntos o más.
- Jerarquía tipográfica: Hablando en términos generales, el encabezado H1 debe ser el 300% del tamaño de la fuente en el texto del cuerpo, y el H2 el 200%. Por ejemplo, si usas una fuente de 18pt para tu texto del cuerpo, los tamaños óptimos para tus encabezados son 54pt para H1 y 36pt para H2.
- Altura de línea y tracking: Considera el tracking (el espacio entre letras) y la altura de línea (la distancia vertical entre líneas) al aplicar tu tipografía, ya que pueden variar dependiendo de si la fuente se usa para sobrelíneas, títulos, texto del cuerpo o CTAs. Como regla general, la altura de línea ideal debe ser del 150% de tu texto del cuerpo y del 120% de tu título. Esto se puede ajustar fácilmente en Figma. Mientras que Google Docs y Slides también te permiten ajustar la altura de línea (150% se traduce en 1.5), no puedes ajustar el tracking.
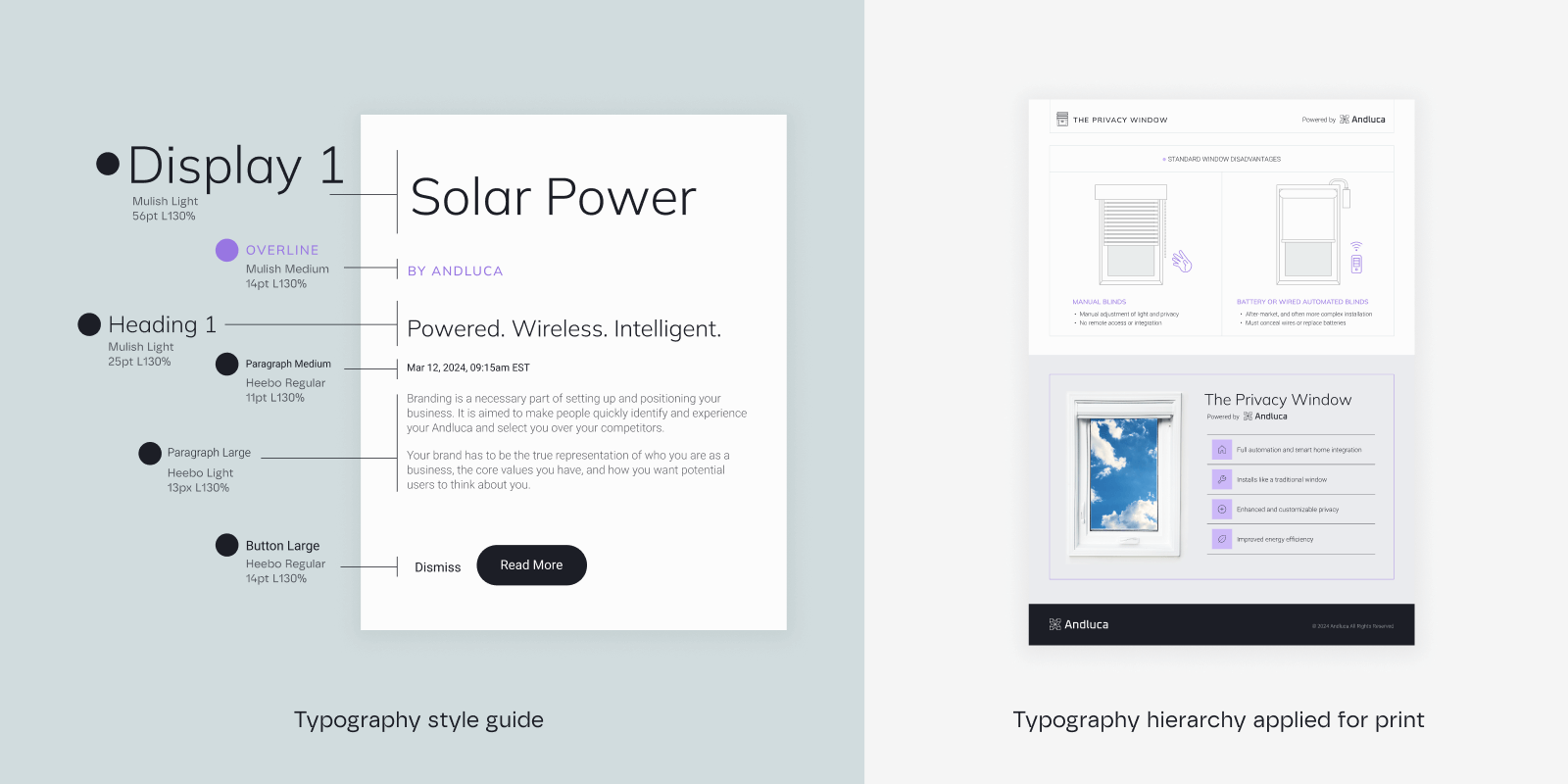
En el visual a continuación, ves un ejemplo de cómo se define una jerarquía tipográfica en un brand book y su aplicación en un volante, que creamos para la startup de Cleantech Andluca. Podrías darte cuenta de que los tamaños de fuente y su uso no se traducen al 100% - permítenos explicar.

El tamaño de la fuente cambia debido al tamaño del volante, pero la relación entre las fuentes permanece igual. Sin embargo, los estilos de fuente son flexibles en su uso: la sobrelínea se usa para los encabezados pequeños, por ejemplo. Como puedes ver, el uso de la tipografía no está grabado en piedra, pero una jerarquía te ayuda a establecer consistencia a través de diferentes puntos de contacto de la marca.
¿Qué es una fuente de reserva y cuándo debo usarla?
En caso de que tu agencia de branding elija una fuente licenciada o personalizada para tu empresa de tecnología, también necesitas una fuente de reserva. Una fuente de reserva es una fuente secundaria con características similares a tu fuente principal, que se utiliza cuando la fuente primaria no puede ser mostrada. Esto asegura que el texto siga siendo legible y consistente en todos los puntos de contacto de la marca. Las fuentes de reserva son típicamente tipografías gratuitas y de acceso público descargables de bibliotecas como Google Fonts.
Todos nuestros brand books están equipados con fuentes de reserva por las siguientes razones:
- Rendimiento del sitio web: Junto a diferentes navegadores y sistemas operativos que pueden no soportar todas las fuentes web, una conexión a internet lenta también puede causar problemas al cargar una fuente. Por lo tanto, los desarrolladores web necesitan especificar fuentes de reserva para asegurar que el texto se muestre y siga siendo legible.
- Aplicaciones móviles: Usar fuentes de reserva puede ayudar a mejorar el rendimiento y reducir los tiempos de carga en aplicaciones móviles también. Además, diferentes sistemas operativos móviles (iOS, Android) y versiones podrían no soportar las mismas fuentes personalizadas. Las fuentes de reserva mantienen la consistencia.
- Material impreso: Los impresores profesionales u otros diseñadores podrían no tener tu fuente personalizada instalada. Las fuentes de reserva pueden prevenir problemas de diseño.
Ten cuidado: Las fuentes de Google y Microsoft Office a menudo no son compatibles.
Esto significa que, mientras usas una fuente gratuita de Google en tu presentación de Google Slides, podrías encontrar problemas de diseño y formato al convertirla a PowerPoint, y viceversa. Para evitar estos problemas, verifica si hay fuentes preinstaladas que coincidan en ambas plataformas. Si una fuente no es compatible, busca una fuente similar con características compartidas (por ejemplo, sans-serif vs. serif) que funcione en ambos sistemas.
Lo que necesitas saber sobre las imágenes de tu marca
¿Cómo edito las imágenes para que se ajusten al estilo de imágenes de la marca?
Para alinearte con las imágenes de tu marca, sigue las pautas de fotografía que idealmente proporciona tu agencia de branding. Estas pautas típicamente incluyen reglas específicas para los sujetos retratados, el escenario, el uso de espacio negativo y adherirse a la regla de los tercios. Asegúrate de que el estilo de la imagen, el tono, la paleta de colores, la composición y la estética general sean consistentes con tu marca.
Al editar imágenes, ajusta los colores para que coincidan con la paleta de colores de tu marca. Esto puede implicar ajustar los matices, la saturación y el brillo. Para asegurar un aspecto consistente en todas las imágenes, aplica gradación de color usando preajustes que se alineen con el aspecto y la sensación de tu marca.
En este video, aprenderás cómo editar fácilmente tu visual ajustando la configuración de la imagen.
¿Qué debo tener en cuenta para las publicaciones en redes sociales?
Una de las solicitudes más comunes de nuestros clientes es la creación de plantillas de redes sociales para su marca de startup. Normalmente diseñamos esas en Canva o Figma. Independientemente de la herramienta de diseño, hay ciertas reglas a seguir, especialmente en lo que respecta a colores, diseño y estilo de imágenes.
El estilo de las publicaciones varía según la personalidad de tu marca, sin embargo, debes tener en cuenta lo siguiente:
- Mantén el texto dentro de los visuales ordenado, dentro de un máximo de 3 líneas.
- No sobrecargues los visuales, usa alrededor de 40% de espacio en blanco.
- Usa el mismo peso para ilustraciones y líneas separadoras.
- Usa una rejilla de 8x8 para hacer composiciones.
Por cierto, ¿sabías que Facebook anteriormente tenía una regla que estipulaba que no más del 20% de la imagen de un anuncio podía estar ocupada por texto? Ya no se aplica ni es una razón por la que los anuncios sean rechazados de plano. Sin embargo, sigue siendo una guía, y se dice que Meta limita el alcance de anuncios con más del 20% de texto en sus visuales.
¿Qué es la rejilla de 8x8 y cómo la aplico?
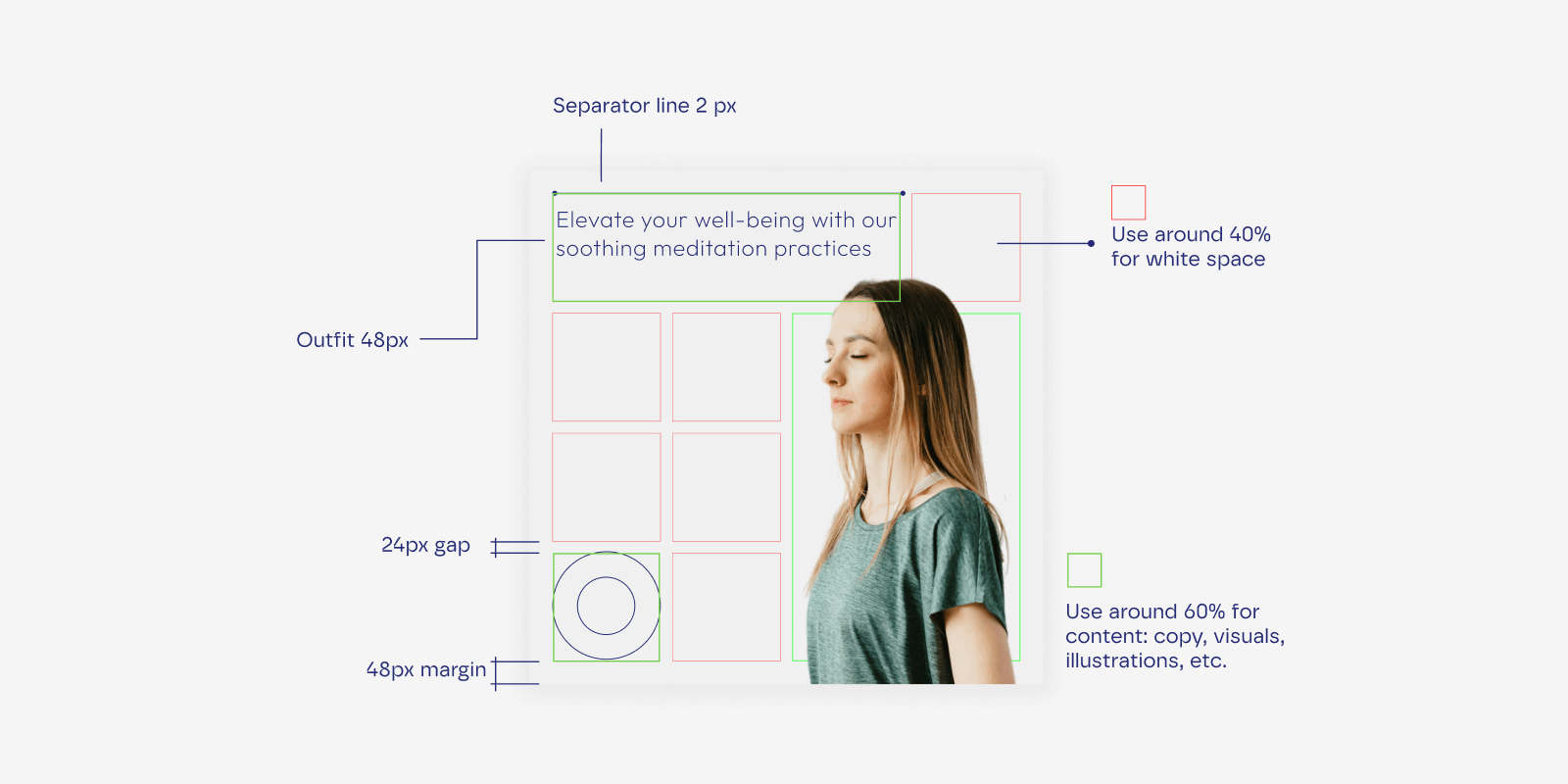
La rejilla de 8x8 mantiene un espaciado uniforme entre elementos y crea un diseño equilibrado y organizado, asegurando consistencia y armonía visual. Divide tu lienzo de diseño en 64 cuadrados iguales, con 8 filas y 8 columnas. Cada cuadrado es una parte igual del todo, proporcionando un diseño estructurado. Por ejemplo, en un lienzo de 800x800 píxeles, cada celda de la rejilla sería de 100x100 píxeles.

Estas pautas de rejilla te ayudan a organizar tu contenido en visuales de redes sociales:
- Posiciona elementos clave como encabezados o imágenes principales en intersecciones o a lo largo de las líneas de la rejilla. Esto atrae la atención de los usuarios y establece una clara jerarquía visual.
- Alinea bloques de texto con la rejilla para asegurar márgenes y espaciado uniformes.
- Coloca imágenes, íconos y otros elementos gráficos dentro de las celdas de la rejilla, asegurando que estén espaciados uniformemente. Esto mantiene un tamaño y alineación consistentes.
Esperamos que esta guía te sea útil. Si tienes alguna pregunta sobre tu identidad visual o estás considerando un rebranding, no dudes en contactarnos.



